Bảng Màu Trong Thiết Kế: Sự Quan Trọng của Sắc Màu
Khám Phá Bảng Màu
Bảng màu là một tập hợp các màu sắc được sử dụng trong thiết kế đồ họa và trình bày. Nó xác định sự nhất quán màu sắc trong dự án và có ảnh hưởng lớn đến thị giác và cảm xúc của người xem.
Chức Năng Chính
Một bảng màu cơ bản bao gồm màu chính và màu phụ. Màu chính là các màu sắc chính được sử dụng để tạo điểm nhấn, trong khi màu phụ hỗ trợ và làm nổi bật màu chính.
Ảnh Hưởng Đến Thương Hiệu
Bảng màu đóng vai trò quan trọng trong xây dựng thương hiệu. Màu sắc có thể truyền tải thông điệp và giúp thương hiệu của bạn nổi bật giữa đám đông. Lựa chọn màu phù hợp với ngành công việc và mục tiêu của bạn là rất quan trọng.
Lựa Chọn Đúng
Khi lựa chọn bảng màu, hãy xem xét mục tiêu của dự án và sự phối hợp màu sắc phù hợp nhất với nó. Điều này giúp tạo ra thiết kế độc đáo và ấn tượng.
Đồ Họa Và Màu Sắc
Bảng màu là một yếu tố không thể thiếu trong thiết kế đồ họa. Sự hiểu biết về cách sử dụng và lựa chọn màu sắc sẽ làm cho dự án của bạn nổi bật và thú vị.
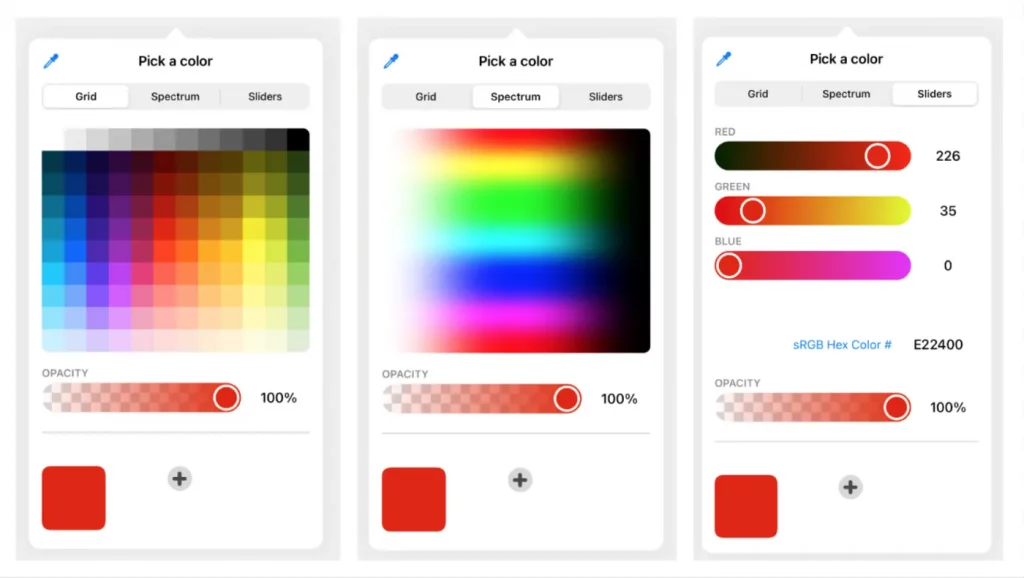
Công Cụ Chọn Màu Trên Bảng Màu: Điểm Khởi Đầu Tốt Cho Thiết Kế Đẹp
Thiết kế đồ họa và trang web ngày càng trở nên quan trọng trong thế giới số hóa hiện nay. Một yếu tố không thể thiếu trong quá trình thiết kế là việc chọn màu sắc phù hợp.
Lợi Ích Của Công Cụ Chọn Màu Trên Bảng Màu
Công cụ chọn màu giúp bạn dễ dàng xác định một bảng màu phù hợp với dự án của mình. Dưới đây là một số lợi ích quan trọng của việc sử dụng công cụ này:
Tiết kiệm thời gian
Không cần phải thử nghiệm từng màu một, bạn có thể nhanh chóng xác định được bảng màu lý tưởng.
Tương phản tốt
Công cụ giúp bạn xác định được màu chữ và màu nền tương phản tốt, đảm bảo độ đọc và thẩm mỹ.
Tạo sự nhất quán
Bạn có thể dễ dàng áp dụng bảng màu đã chọn cho toàn bộ dự án, giúp tạo ra sự nhất quán trong thiết kế.
Cách Sử Dụng Công Cụ Chọn Màu
Quá trình sử dụng công cụ chọn màu thường gồm các bước sau:
Xác định mục tiêu
Đầu tiên, bạn cần hiểu rõ mục tiêu của dự án. Màu sắc cần phản ánh thông điệp hoặc cảm xúc bạn muốn truyền đạt.
Tìm kiếm sự tham khảo
Tìm các trang web, ứng dụng hoặc dự án khác có màu sắc bạn thích và sử dụng chúng làm tham khảo.
Sử dụng công cụ
Sử dụng công cụ chọn màu để tạo ra bảng màu dựa trên sự tham khảo và mục tiêu của bạn.
Kiểm tra sự tương phản
Đảm bảo rằng màu chữ và màu nền tạo ra sự tương phản tốt để đảm bảo độ đọc tốt.
Lựa chọn bảng màu cuối cùng
Sau khi bạn hài lòng với bảng màu, hãy áp dụng nó vào dự án của mình.
Với công cụ chọn màu, bạn có thể tạo ra thiết kế đẹp mắt và ấn tượng mà không cần phải là một chuyên gia về màu sắc. Hãy bắt đầu sáng tạo và khám phá thế giới màu sắc để làm cho dự án của bạn nổi bật!
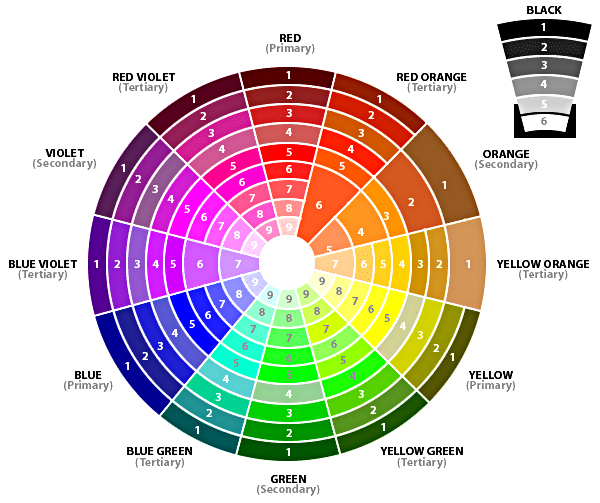
Quy tắc và Nguyên tắc Sử Dụng Màu Sắc Của Bảng Màu
Màu Sắc trong Thiết Kế và Nghệ Thuật
Màu sắc có vai trò quan trọng trong cả thiết kế và nghệ thuật. Chúng ta sử dụng màu sắc để truyền đạt cảm xúc, thể hiện ý nghĩa và tạo ấn tượng mạnh mẽ.
Điều hòa màu sắc
Một trong những quy tắc quan trọng nhất là điều hòa màu sắc. Sử dụng một bảng màu hài hòa và đảm bảo rằng các màu sắc tương hợp với nhau. Tránh sử dụng quá nhiều màu sắc gây xao lệch và làm mất đi sự tập trung.
Ý nghĩa của màu sắc
Màu sắc có ý nghĩa tượng trưng và cảm xúc riêng. Học cách sử dụng màu sắc để truyền đạt thông điệp của bạn. Ví dụ, màu đỏ thường liên quan đến sự đam mê và nhiệt tình, trong khi màu xanh thể hiện sự yên bình và sự ổn định.
Tương phản
Tương phản là việc đặt các màu sắc đối diện nhau để tạo sự nổi bật. Sử dụng tương phản màu sắc để làm cho các phần của tác phẩm của bạn nổi bật và dễ nhận biết. Ví dụ, sử dụng màu sắc tương phản để làm nổi bật văn bản trên nền.
Sử dụng Màu Sắc Hài Hòa
Để tạo sự hài hòa, bạn có thể sử dụng bảng màu được tạo ra từ các màu sắc có mối quan hệ hài hòa với nhau. Các quy tắc như bảng màu tam giác hoặc bảng màu tương phản nhẹ có thể giúp bạn tạo ra một giao diện hoặc tác phẩm nghệ thuật hấp dẫn.
Thử Nghiệm và Tự Do Sáng Tạo
Quy tắc về màu sắc không bao giờ cố định. Hãy thử nghiệm và tự do sáng tạo với màu sắc. Đôi khi, việc bứt phá khỏi quy tắc truyền thống có thể tạo ra những tác phẩm nghệ thuật đột phá và thiết kế độc đáo.
Bảng Màu HTML: Cách Sử Dụng và Tạo Bảng Màu Trong Trang Web
Khái Niệm về Bảng Màu HTML
Bảng màu HTML là một phần của mã nguồn HTML được sử dụng để định rõ các màu sắc được sử dụng trong trang web. Nó giúp kiểm soát màu sắc và đảm bảo tính nhất quán trong giao diện trang web.
Sử Dụng Bảng Màu HTML
Bảng màu HTML sử dụng các mã màu (hex color codes) để đại diện cho màu sắc. Điều này cho phép bạn áp dụng màu sắc vào văn bản, nền, và các phần tử khác trong trang web.
Các Lợi Ích
– Tính Nhất Quán:
Bảng màu HTML giúp duy trì tính nhất quán về màu sắc trên toàn trang web.
– Tiết Kiệm Thời Gian:
Bạn có thể dễ dàng thay đổi màu sắc trên trang web chỉ bằng cách sửa mã màu trong bảng màu HTML.
– Thiết Kế Linh Hoạt:
Nó cho phép bạn tạo ra các biến thể màu sắc và thử nghiệm chúng một cách dễ dàng.
Tạo Bảng Màu HTML
Để tạo bảng màu HTML, bạn có thể sử dụng các công cụ trực tuyến hoặc tạo nó thủ công bằng cách liệt kê các mã màu và gán tên cho chúng.
Áp Dụng Màu Sắc
Bằng cách sử dụng bảng màu HTML, bạn có thể áp dụng màu sắc cho các phần tử HTML bằng thuộc tính “style” hoặc thông qua CSS để tạo ra giao diện trang web thú vị và hấp dẫn.
Bảng màu HTML là một công cụ quan trọng trong việc thiết kế trang web và đảm bảo rằng trang web của bạn có màu sắc đẹp và nhất quán.
Bảng Màu CSS: Sức Mạnh và Ứng Dụng Trong Thiết Kế Web
Sử Dụng Bảng Màu CSS Để Làm Trang Web Của Bạn Nổi Bật
Bảng màu CSS (CSS color palette) là một yếu tố quan trọng trong thiết kế web, giúp bạn tạo ra trải nghiệm độc đáo và hấp dẫn cho người dùng.
Lựa Chọn Màu Sắc Phù Hợp
Bảng màu CSS cung cấp một loạt các màu sắc đa dạng. Lựa chọn màu phù hợp với thông điệp và mục tiêu của trang web của bạn là quan trọng. Màu sắc có thể truyền đạt cảm xúc và tạo nên thương hiệu riêng.
Tương Phản Đúng Cách
Đảm bảo rằng màu chữ và màu nền trang web tương phản đúng cách để đảm bảo độ đọc tốt. Màu chữ phải dễ đọc trên nền màu đã chọn.
Áp Dụng Màu Sắc Đồng Nhất
Sử dụng bảng màu CSS để áp dụng màu sắc đồng nhất cho các phần tử trang web như văn bản, nút, và đường viền. Điều này giúp tạo ra sự nhất quán trong thiết kế.
Hiệu Quả Màu Học
Hiểu cách các màu sắc tương tác với nhau có thể giúp bạn tạo ra trang web hấp dẫn hơn. Học về màu học và cách chúng tạo ra hiệu ứng tương phản và sự chú ý.
Kiểm Tra Trên Các Trình Duyệt
Kiểm tra bảng màu trên các trình duyệt web khác nhau để đảm bảo tính tương thích và đồng nhất trên mọi nền tảng.
Bảng màu CSS là một công cụ mạnh mẽ để bạn tạo ra trang web độc đáo và thú vị. Sử dụng nó một cách thông minh để truyền đạt thông điệp của bạn và tạo ra trải nghiệm người dùng tốt hơn.
Bảng Màu Thiết Kế: Khám Phá Sức Mạnh Của Màu Sắc Trong Trang Trí
Màu Sắc và Thiết Kế Nội Thất
Màu sắc đóng một vai trò quan trọng trong việc tạo ra không gian sống độc đáo và thú vị. Bảng màu thiết kế (design color palette) là một công cụ mạnh mẽ để bạn biến ý tưởng thiết kế thành hiện thực.
Tạo Sự Cân Đối
Sử dụng bảng màu để tạo sự cân đối trong không gian. Kết hợp các màu sắc chính và phụ một cách hợp lý để tạo ra sự hài hòa và thú vị.
Tạo Điểm Nhấn
Sử dụng một màu sắc nổi bật để tạo điểm nhấn trong không gian. Điều này có thể là một chiếc ghế, một bức tranh, hoặc thậm chí là một tường sơn màu tương phản.
Tạo Không Gian Mở
Màu sáng có thể làm cho không gian trở nên rộng hơn và thoáng đãng hơn. Sử dụng màu sắc như trắng hoặc màu pastel để tạo cảm giác này.
Tạo Môi Trường Tĩnh Lặng
Màu sắc tối và dịu nhẹ có thể tạo ra một môi trường tĩnh lặng và thư giãn. Điều này thích hợp cho phòng ngủ hoặc phòng tắm.
Tạo Sự Kết Nối
Chọn màu sắc phù hợp với phong cách và cá tính của bạn để tạo sự kết nối và phản ánh chính mình trong không gian sống.
Bảng màu thiết kế không chỉ là về việc chọn màu sắc, mà còn là về việc tạo ra một không gian thể hiện cá tính và ý tưởng của bạn. Hãy thử nghiệm và sáng tạo với màu sắc để tạo nên không gian sống mà bạn yêu thích.
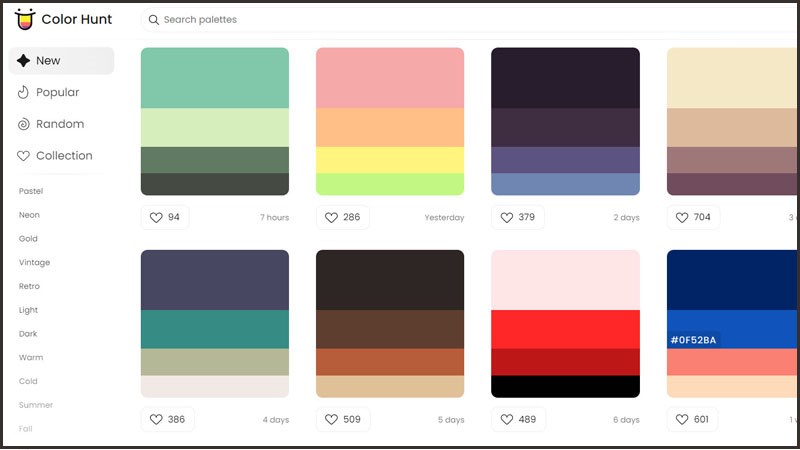
Bảng Mã Màu Đẹp: Sự Kết Hợp Hoàn Hảo Của Màu Sắc
Mở Cửa Sự Sáng Tạo Với Bảng Mã Màu
Bảng mã màu đẹp là một tài nguyên quan trọng cho các nhà thiết kế và những người làm việc liên quan đến màu sắc. Bài viết này sẽ giới thiệu bạn vào thế giới của bảng mã màu và cách chúng có thể làm cho dự án của bạn trở nên đẹp hơn.
Khám Phá Mã Màu
Đầu tiên, hãy khám phá bảng mã màu để tìm hiểu về các mã màu khác nhau và cách chúng hoạt động. Bạn sẽ khám phá một loạt các mã màu HEX và RGB.
Tạo Sự Đa Dạng
Bảng mã màu đẹp có thể giúp bạn tạo sự đa dạng trong thiết kế. Bạn có thể chọn từ hàng ngàn màu sắc để tạo ra sự phong phú và sáng tạo.
Chọn Màu Sắc Thông Minh
Khi chọn màu sắc cho dự án của bạn, hãy chọn màu thông minh. Điều này đồng nghĩa với việc sử dụng màu sắc một cách hợp lý để tạo sự tương phản và thu hút sự chú ý.
Tích Hợp Mã Màu
Sau khi chọn được mã màu đẹp, hãy tích hợp chúng vào thiết kế của bạn. Sử dụng mã màu HEX hoặc RGB để đảm bảo tính nhất quán trên nhiều nền tảng.
Tùy Biến Và Hiệu Chỉnh
Cuối cùng, hãy tùy biến và hiệu chỉnh mã màu theo nhu cầu của bạn. Điều này giúp bạn tạo ra sự độc đáo và phù hợp nhất cho dự án của mình.
Bảng mã màu đẹp là một công cụ mạnh mẽ để tạo nên sự đẹp trong thiết kế của bạn. Hãy sáng tạo và tận dụng sức mạnh của mã màu để làm cho dự án của bạn nổi bật và ấn tượng.
Web Phối Màu: Bảng Màu Mỹ Thuật Sắp Xếp Màu Sắc Trong Thiết Kế Web
Màu Sắc Là Yếu Tố Quan Trọng
Màu sắc đóng một vai trò quan trọng trong thiết kế web. Nó không chỉ là về việc làm cho trang web trở nên hấp dẫn mà còn về cách nó tương tác với người xem. Vì vậy, việc chọn và sắp xếp màu sắc một cách khéo léo là vô cùng quan trọng.
Khảo Sát Bảng Màu
Trước khi bắt đầu thiết kế, bạn cần khảo sát bảng màu. Xác định những màu sắc nền tảng và bổ sung chúng bằng các màu sắc phụ. Mục tiêu là tạo ra một bảng màu đa dạng nhưng vẫn hài hòa.
Tạo Điểm Nhấn
Màu sắc có thể được sử dụng để tạo điểm nhấn cho các yếu tố quan trọng trên trang web. Một nút hoạt động đậm màu có thể thu hút sự chú ý của người dùng và hướng họ vào hành động mong muốn.
Tính Nhất Quán
Tính nhất quán trong sử dụng màu sắc rất quan trọng. Màu chủ đạo nên được áp dụng đều đặn trên toàn bộ trang web để tạo cảm giác tổng thể và chuyên nghiệp.
Màu Sắc và Thương Hiệu
Nếu bạn thiết kế cho một thương hiệu, đảm bảo rằng bảng màu tuân thủ các màu đã được xác định trong biểu đồ màu của thương hiệu. Điều này giúp xây dựng sự nhận diện thương hiệu mạnh mẽ.
Thử Nghiệm và Tùy Biến
Cuối cùng, không ngừng thử nghiệm và tùy biến. Sử dụng công cụ phối màu để tạo ra sự kết hợp màu sắc độc đáo và thú vị. Hãy sáng tạo và tạo nên trải nghiệm tốt cho người dùng của bạn.
Web phối màu là một nghệ thuật, và việc sắp xếp màu sắc đòi hỏi sự tinh tế và sáng tạo. Hiểu về cách màu sắc tương tác và tạo ấn tượng có thể làm cho trang web của bạn nổi bật trong đám đông.
Xem Thêm: Cách phối màu trong thiết kế nội thất
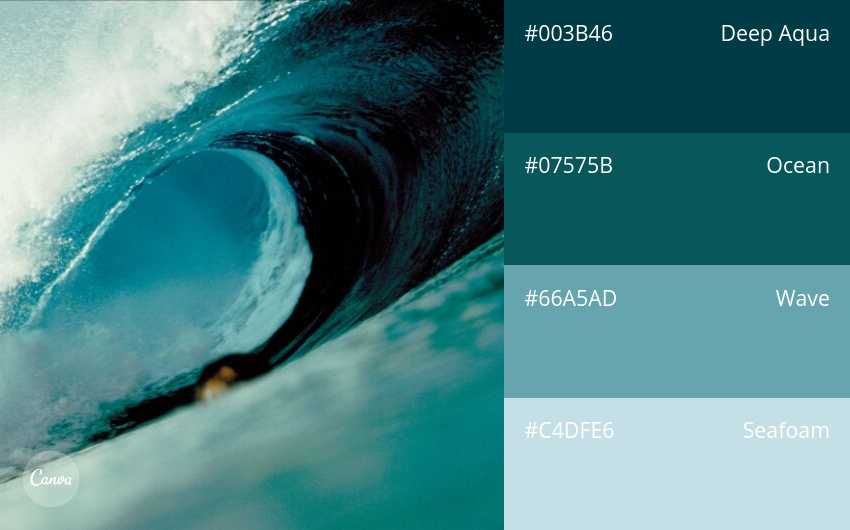
Pha Màu Trực Tuyến: Tạo Sự Hấp Dẫn với Bảng Màu Đa Dạng
Tạo Giao Diện Thú Vị với Pha Màu Online
Pha màu trực tuyến là một công cụ mạnh mẽ để tạo ra giao diện hấp dẫn cho trang web, ứng dụng, hoặc thiết kế đồ họa.
Lựa Chọn Màu Chủ Đạo
Đầu tiên, bạn cần xác định màu chủ đạo cho dự án của mình. Màu này thường phản ánh tính cách hoặc mục tiêu của bạn. Sử dụng công cụ pha màu để tìm và chọn màu chủ đạo phù hợp.
Bổ Sung Màu Sắc Phụ
Sau khi có màu chủ đạo, bạn có thể bổ sung màu sắc phụ để tạo sự đa dạng và nổi bật. Sử dụng các công cụ pha màu để xem xét các tùy chọn màu sắc và thử nghiệm sự kết hợp.
Đảm Bảo Tính Nhất Quán
Tính nhất quán trong bảng màu là quan trọng. Hãy đảm bảo rằng màu sắc bạn chọn hoàn hảo hòa quyện và không gây xao lạc cho người xem.
Áp Dụng Màu Sắc Tương Thích
Khi bạn đã tạo bảng màu hoàn chỉnh, áp dụng nó vào thiết kế của bạn. Điều này bao gồm việc sử dụng mã màu HEX hoặc RGB để đảm bảo tính nhất quán trên các nền tảng.
Thử Nghiệm và Tùy Biến
Cuối cùng, không ngừng thử nghiệm và tùy biến. Công cụ pha màu trực tuyến cho phép bạn dễ dàng điều chỉnh và cập nhật bảng màu của bạn để đạt được kết quả tốt nhất.
Pha màu trực tuyến là một phần quan trọng của quá trình thiết kế, và nó có thể giúp bạn tạo ra giao diện độc đáo và hấp dẫn. Hãy khám phá các công cụ và tận dụng sức mạnh của pha màu để làm cho dự án của bạn nổi bật.
HỌC THIẾT KẾ ĐỒ HỌA CHO NGƯỜI MỚI BẮT ĐẦU Ở ĐÂY?
Bạn có thể đăng kỹ khóa học trực tiếp tại website của Trung tâm Arcline hoặc qua hotline: 0987 51 53 50 – 0988 363 967.
Đừng để tiềm năng nghệ thuật của bạn trôi qua.
Hãy đăng ký khóa học thiết kê đồ họa của Trung tâm Arcline ngay hôm nay !
Địa chỉ liên hệ:
Hotline: 0988 363 967
Website: https://arcline.edu.vn