KHÁM PHÁ SỰ QUAN TRỌNG CỦA CÔNG CỤ BẢNG MÀU TRONG THIẾT KẾ
Chức Năng Chính của Bảng Màu
Bảng màu giúp xác định và tăng cường nhận thức thương hiệu. Việc sử dụng màu sắc nhất định có thể tạo ra ấn tượng mạnh mẽ và liên kết người xem với một thương hiệu cụ thể.
Chức Năng Chính
Mỗi màu sắc mang theo một tình cảm hay cảm xúc khác nhau. Bảng màu được sử dụng để tạo ra không khí và cảm xúc phù hợp với mục đích hoặc thông điệp cần truyền đạt.
Ảnh Hưởng Đến Thương Hiệu
Màu sắc có thể hướng dẫn người xem đến các vùng quan trọng của thiết kế hoặc trang web. Sự sắp xếp màu sắc thông minh có thể tạo ra sự điều hướng tự nhiên, tăng cường trải nghiệm người dùng.
Tăng Cường Đọc Hiểu
Trong thiết kế đồ họa và trình bày thông tin, việc sử dụng bảng màu có thể giúp tăng cường khả năng đọc hiểu bằng cách làm nổi bật và phân biệt giữa các yếu tố quan trọng.
Thể Hiện Tính Đồng Nhất
Bảng màu giúp đảm bảo tính đồng nhất và thống nhất trong thiết kế. Việc sử dụng những màu sắc tương đồng giữa các phần khác nhau của dự án giúp tạo ra một hình ảnh toàn vẹn.
Tương Tác và Giao Diện Người Dùng
Trong thiết kế giao diện người dùng, bảng màu đóng vai trò quan trọng trong việc tạo ra trải nghiệm tương tác tích cực, hấp dẫn và dễ sử dụng.
Như vậy, bảng màu không chỉ là một công cụ hỗ trợ thiết kế mỹ thuật mà còn là một phần quan trọng trong việc truyền đạt thông điệp và tạo ra trải nghiệm độc đáo cho người xem.
CÔNG CỤ CHỌN MÀU TRÊN BẢNG MÀU
Tối Ưu Hóa Trải Nghiệm Người Dùng: Việc chọn màu sắc phù hợp giúp tối ưu hóa trải nghiệm người dùng. Màu sắc đóng vai trò quan trọng trong việc hấp dẫn và giữ chân người xem, đồng thời tạo ra ấn tượng tích cực.
Hỗ Trợ Thương Hiệu: Công cụ chọn màu giúp định rõ bảng màu phù hợp với thương hiệu của bạn. Việc áp dụng màu sắc thương hiệu một cách đồng nhất giữa các tương tác trực tuyến và ngoại vi là quan trọng để tạo nên sự nhận biết.
CÁCH SỬ DỤNG CÔNG CỤ CHỌN MÀU TRÊN BẢNG MÀU
Xác Định Mục Tiêu Thiết Kế
Đầu tiên, xác định rõ mục tiêu và thông điệp bạn muốn truyền đạt qua dự án thiết kế. Điều này sẽ hướng dẫn quá trình chọn màu sắc.
Chọn Bảng Màu Cơ Bản
Công cụ chọn màu thường cung cấp các bảng màu cơ bản với sự kết hợp màu sẵn có. Bạn có thể chọn một bảng màu sẵn có hoặc tạo ra bảng màu tùy chỉnh.
Kiểm Tra Tương Phản
Đảm bảo rằng màu chữ và màu nền có độ tương phản tốt để đảm bảo khả năng đọc và thẩm mỹ.
Kiểm Tra Trên Nhiều Thiết Bị
Màu sắc có thể hiển thị khác nhau trên các thiết bị khác nhau. Kiểm tra bảng màu của bạn trên nhiều loại màn hình để đảm bảo sự nhất quán.
Áp Dụng Màu Sắc Một Cách Chính Xác
Khi đã chọn được bảng màu, áp dụng nó một cách chính xác trong thiết kế của bạn. Điều này bao gồm việc sử dụng màu sắc cho nền, vùng chữ, và các yếu tố khác của giao diện.
Thu Thập Ý Kiến Phản Hồi
Thu thập ý kiến phản hồi từ đối tượng sử dụng để đảm bảo rằng màu sắc được chọn đáp ứng được mong đợi và tạo ra ấn tượng tích cực.
Bằng cách tận dụng lợi ích và cân nhắc cẩn thận khi sử dụng công cụ chọn màu, bạn có thể tạo ra những thiết kế hấp dẫn, chuyên nghiệp và hiệu quả.
CÁCH SỬ DỤNG CÔNG CỤ CHỌN MÀU
Xác Định Mục Tiêu:
Hiểu rõ mục tiêu của dự án và thông điệp bạn muốn truyền đạt qua màu sắc.
Xác định cảm xúc hoặc ý nghĩa bạn muốn kích thích.
Tìm Sự Tham Khảo:
Duyệt qua các trang web, ứng dụng, hoặc dự án có màu sắc bạn ấn tượng.
Lưu lại những hình ảnh hoặc bảng màu mà bạn thích để sử dụng làm tham khảo.
Sử Dụng Công Cụ Chọn Màu:
Chọn một công cụ chọn màu trực tuyến hoặc ứng dụng phần mềm chuyên nghiệp.
Nhập màu từ sự tham khảo của bạn và thử nghiệm các kết hợp màu khác nhau.
Kiểm Tra Tương Phản:
Đảm bảo rằng màu chữ và màu nền tạo ra sự tương phản tốt để đảm bảo độ đọc và hiểu bảng màu.
Lựa Chọn Bảng Màu Cuối Cùng:
Sau khi điều chỉnh và kiểm tra nghiêm túc, chọn bảng màu cuối cùng phản ánh đầy đủ mục tiêu và thông điệp của bạn.
Lưu lại mã màu để sử dụng trong dự án của bạn.
Quy trình này giúp đảm bảo rằng bạn không chỉ chọn được màu sắc mà bạn thích mà còn tạo ra một bảng màu chính xác và phản ánh đúng tinh thần của dự án. Hãy tận dụng sự sáng tạo và linh hoạt trong việc lựa chọn màu để tạo ra thiết kế độc đáo và đẹp mắt.
TỐI ƯU HÓA CÔNG CỤ BẢNG MÀU TRONG THIẾT KẾ
Màu sắc là yếu tố không thể thiếu trong thiết kê. Chúng tạo nên cảm xúc, ý nghĩa và ấn tượng. Hiểu biết về cách tối ưu hóa bảng màu là chìa khóa để tạo ra thiết kế độc đáo
Hài Hòa Bảng Màu:
Sử dụng bảng màu hài hòa để đảm bảo màu sắc tương hợp với nhau.
Tránh việc sử dụng quá nhiều màu để tránh sự rối bời và mất tính thẩm mỹ.
Ý Nghĩa của Màu Sắc:
Hiểu rõ ý nghĩa của từng màu sắc để áp dụng chúng vào thông điệp bạn muốn truyền đạt.
Sử dụng màu sắc để tăng cường cảm xúc và tạo ra ấn tượng mạnh mẽ.
Tương Phản Màu Sắc:
Tạo điểm nhấn và sự nổi bật bằng cách sử dụng tương phản màu sắc.
Màu sắc đối lập nhau giúp tạo ra sự sống động và sự chú ý.
Bảng Màu Hài Hòa:
Xây dựng bảng màu hài hòa sử dụng các công cụ như bảng màu tam giác hoặc bảng màu tương phản nhẹ.
Đảm bảo rằng mọi màu sắc trong bảng đều có mối quan hệ hài hòa với nhau.
Sự Thử Nghiệm và Sáng Tạo:
Thách thức quy tắc truyền thống và thử nghiệm với các kết hợp màu sắc độc đáo.
Sự sáng tạo và sự thử nghiệm có thể dẫn đến những ý tưởng mới và thiết kế độc đáo.
Quá trình điều hòa màu sắc là một nghệ thuật, và việc linh hoạt và sáng tạo trong việc sử dụng màu sắc có thể mang lại những kết quả độc đáo và ấn tượng trong thiết kế của bạn.
TỐI ƯU HÓA MÀU SẮC VỚI CÔNG CỤ BẢNG MÀU HTML
Bảng màu HTML là một công cụ quan trọng trong thiết kế web, cho phép định rõ và kiểm soát màu sắc của các phần tử trang web. Việc sử dụng bảng màu HTML hiệu quả mang lại nhiều lợi ích quan trọng cho quá trình thiết kế và trải nghiệm người dùng:
Duy Trì Sự Nhất Quán:
Bảng màu HTML giúp duy trì sự nhất quán trong màu sắc trên toàn bộ trang web.
Việc sử dụng mã màu hex định rõ màu sắc giúp tránh những sự chênh lệch không mong muốn.
Tiết Kiệm Thời Gian:
Quản lý màu sắc trở nên dễ dàng và nhanh chóng với bảng màu HTML.
Việc chỉnh sửa mã màu mà không cần phải thay đổi mã HTML giúp tiết kiệm thời gian và công sức.
Tùy Chỉnh Theo Nhu Cầu:
Bạn có thể tạo bảng màu HTML riêng biệt dựa trên sở thích hoặc yêu cầu cụ thể của trang web.
Tích hợp các màu sắc yêu thích hoặc phản ánh thương hiệu để tạo nên giao diện độc đáo và nhận biết.
Áp Dụng Màu Sắc Sáng Tạo:
Sử dụng bảng màu HTML để áp dụng màu sắc một cách linh hoạt và sáng tạo.
Kết hợp các màu sắc thông minh để tăng cường tính hấp dẫn và tương tác của trang web.
Tóm lại, việc sử dụng bảng màu HTML không chỉ mang lại tính thẩm mỹ cho trang web mà còn giúp tối ưu hóa quá trình quản lý màu sắc, đồng thời tạo ra một trải nghiệm người dùng thú vị và chuyên nghiệp.
TỐI ƯU HÓA THIẾT KẾ WEB VỚI CÔNG CỤ BẢNG MÀU CSS
Bảng màu CSS là một yếu tố quan trọng trong việc tạo ra một trang web hấp dẫn và phản ánh đúng bản chất của thương hiệu. Dưới đây là một số nguyên tắc cơ bản để chọn và sử dụng màu sắc trong bảng màu CSS một cách hiệu quả:
Lựa Chọn Màu Phù Hợp:
Màu sắc cần phản ánh thông điệp và mục tiêu của trang web. Ví dụ, màu xanh dương có thể tạo cảm giác yên bình, trong khi màu đỏ thường liên quan đến sự nổi loạn hoặc đam mê.
Hiểu rõ đối tượng mục tiêu và tận dụng tâm lý màu sắc để tạo ấn tượng tích cực.
Tạo Tương Phản Màu Sắc Hiệu Quả:
Đảm bảo tương phản giữa màu chữ và màu nền để đọc được dễ dàng.
Lựa chọn màu sắc với độ sáng và độ tương phản phù hợp để cải thiện trải nghiệm đọc trên trang web.
Áp Dụng Màu Sắc Nhất Quán:
Sử dụng bảng màu CSS để áp dụng màu sắc nhất quán cho các phần tử trang web như văn bản, nút, và đường viền.
Nhất quán trong màu sắc tạo ra ấn tượng chuyên nghiệp và giúp người dùng dễ dàng hiểu nội dung trang web.
Hiểu Biết về Hiệu Quả Màu Học:
Hiểu biết về màu học giúp bạn chọn được sự kết hợp màu sắc hài hòa và thu hút.
Tận dụng các hiệu ứng tâm lý màu sắc để gửi thông điệp phù hợp.
Kiểm Tra Trên Các Trình Duyệt:
Kiểm tra bảng màu trên nhiều trình duyệt khác nhau để đảm bảo sự nhất quán và tương thích.
Cân nhắc việc sử dụng công cụ kiểm tra màu sắc trực tuyến để đảm bảo màu sắc hiển thị đúng trên mọi thiết bị.
Tổng cộng, sự chú ý đến chi tiết màu sắc trong bảng màu CSS là chìa khóa để tạo ra một trang web ấn tượng và có sức thu hút.
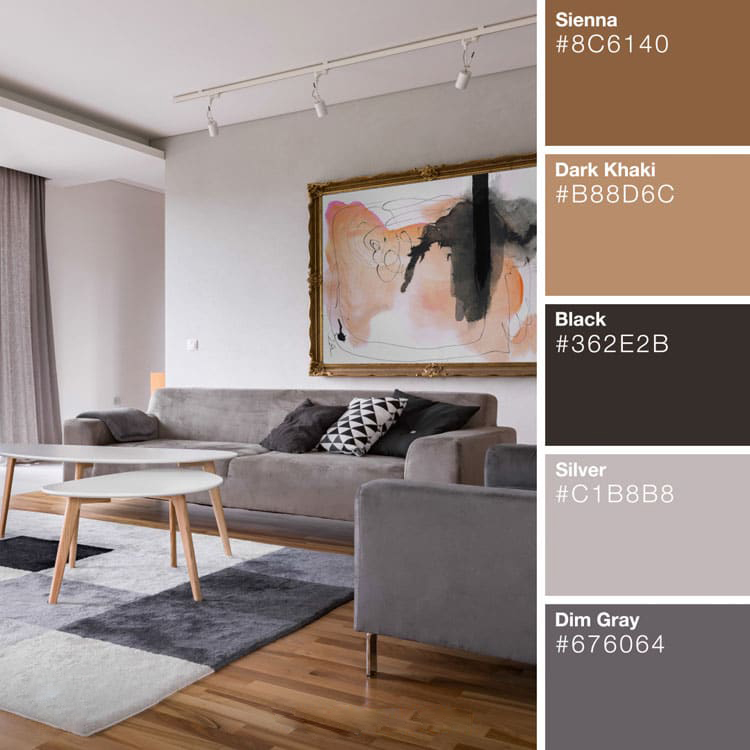
TÁI TẠO KHÔNG GIAN SỐNG VỚI CÔNG CỤ CHỌN BẢNG MÀU THIẾT KẾ
Lựa chọn màu sắc phù hợp không chỉ tạo ra một môi trường đẹp mắt mà còn thể hiện phong cách và cá tính của chủ nhân căn hộ.
Cân Bằng Không Gian với Bảng Màu:
Kết hợp màu sắc một cách cân đối giúp tạo ra sự hài hòa trong không gian sống. Sử dụng màu chính để tô điểm và màu phụ để làm nền, tạo nên sự cân bằng và thu hút sự chú ý.
Tạo Điểm Nhấn với Màu Sắc Nổi Bật:
Một màu sắc đặc biệt có thể được chọn để làm điểm nhấn, làm nổi bật một góc cụ thể hoặc một chi tiết nội thất. Điều này tạo ra sự độc đáo và sự chú ý tại điểm đó.
Mở Rộng Không Gian với Màu Sáng:
Sử dụng màu sáng như trắng, pastel giúp tạo cảm giác không gian mở rộng và thoải mái. Điều này làm tăng ánh sáng tự nhiên và làm cho căn phòng trở nên rạng ngời.
Tạo Môi Trường Tĩnh Lặng:
Sử dụng màu tối như xám, xanh đậm để tạo ra không gian yên bình, thích hợp cho các phòng nghỉ như phòng ngủ. Màu sắc nhẹ nhàng và tối giúp tạo ra một không gian tĩnh lặng và thư giãn.
Phản Ánh Cá Tính Qua Màu Sắc:
Chọn màu sắc phản ánh phong cách cá nhân, sở thích và cá tính. Màu sắc có thể là ngôn ngữ thị giác độc đáo để nói lên về người sử dụng không gian.
Mỗi lựa chọn màu sắc đều có thể tác động đến tâm trạng và cảm xúc, tạo ra một không gian sống không chỉ đẹp mắt mà còn phản ánh đúng bản chất và cá tính của gia chủ.
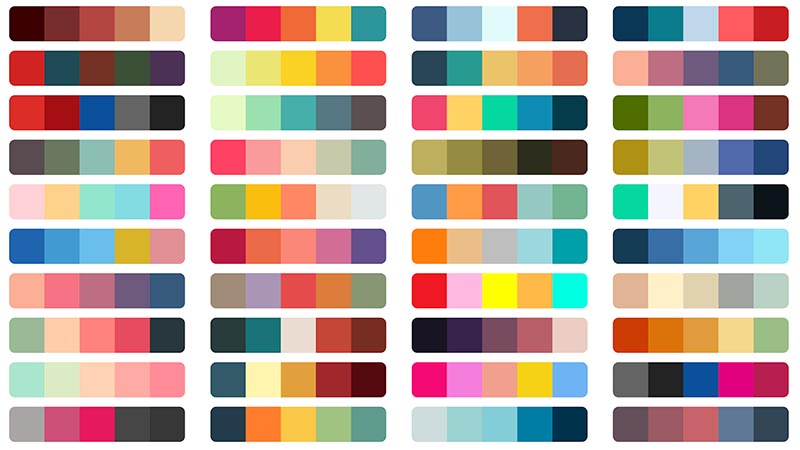
TỐI ƯU HÓA THIẾT KẾ VỚI CÔNG CỤ CHỌN BẢNG MÃ MÀU ĐẸP
Khám Phá và Hiểu Biết về Mã Màu
Bảng mã màu là nguồn tài nguyên quan trọng, đưa bạn vào thế giới của mã màu HEX và RGB. Tìm hiểu về tính linh hoạt và đa dạng của chúng để có cái nhìn chi tiết và sâu sắc về các lựa chọn màu sắc.
Tạo Đa Dạng Sáng Tạo với Mã Màu
Khám phá sức mạnh sáng tạo bằng cách tận dụng bảng mã màu để thể hiện độ đa dạng của ý tưởng của bạn. Hàng ngàn màu sắc đang chờ đợi để làm cho dự án của bạn trở nên độc đáo và phong cách.
Lựa Chọn Màu Sắc Một Cách Thông Minh
Chọn màu sắc không chỉ dựa trên sở thích cá nhân mà còn thông qua việc xem xét về tính tương phản và khả năng thu hút sự chú ý. Hãy sử dụng bảng mã màu một cách thông minh để tạo ra sự ấn tượng mạnh mẽ.
Tích Hợp Mã Màu vào Thiết Kế
Mã màu HEX và RGB là công cụ quan trọng để tích hợp màu sắc vào thiết kế của bạn một cách chính xác và chuyên nghiệp. Điều này đảm bảo tính nhất quán và thống nhất trên mọi nền tảng và thiết bị.
Tùy Biến và Hiệu Chỉnh Mã Màu
Không ngần ngại tùy biến và hiệu chỉnh mã màu để phản ánh độ độc đáo và cá nhân của bạn. Thêm một chút sáng tạo và điều chỉnh màu sắc theo ý muốn để tạo ra một thiết kế nổi bật và độc đáo.
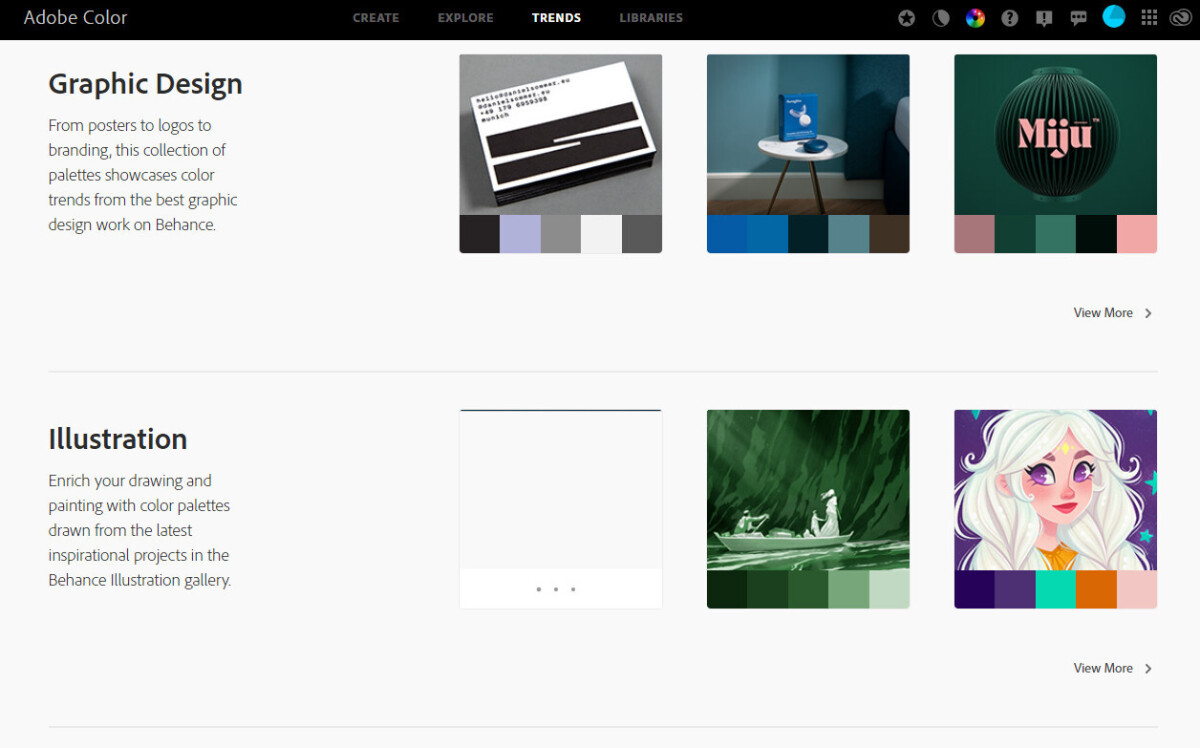
CÔNG CỤ CHỌN BẢNG MÀU SẮC TRONG THIẾT KẾ WEB: SỰ QUYẾT ĐỊNH QUAN TRỌNG
Khám Phá Bảng Màu
Trước khi bắt đầu thiết kế, hãy thăm dò bảng màu một cách kỹ lưỡng. Xác định các màu cơ bản và thêm vào đó các màu sắc phụ để tạo ra một bảng màu đa dạng và cân đối, tạo nên nền tảng màu sắc cho trang web.
Tạo Điểm Nhấn
Màu sắc có thể làm nổi bật các yếu tố quan trọng. Sử dụng một màu đậm cho các nút hoặc phần tử quan trọng để thu hút sự chú ý và hướng dẫn người dùng.
Tính Nhất Quán
Tính nhất quán là chìa khóa. Áp dụng màu chủ đạo thường xuyên để tạo ra sự thống nhất trên trang web. Điều này giúp trang web trở nên chuyên nghiệp và dễ nhận diện.
Màu Sắc và Thương Hiệu
Nếu bạn làm việc với thương hiệu, đảm bảo rằng bảng màu tuân thủ biểu đồ màu của thương hiệu. Điều này làm nổi bật nhận thức thương hiệu và tạo sự nhất quán.
Thử Nghiệm và Tùy Biến
Hãy liên tục thử nghiệm và tùy biến bảng màu của bạn. Sử dụng các công cụ phối màu để tạo ra kết hợp độc đáo và thú vị. Sự sáng tạo là chìa khóa để tạo ra trải nghiệm độc đáo cho người dùng.
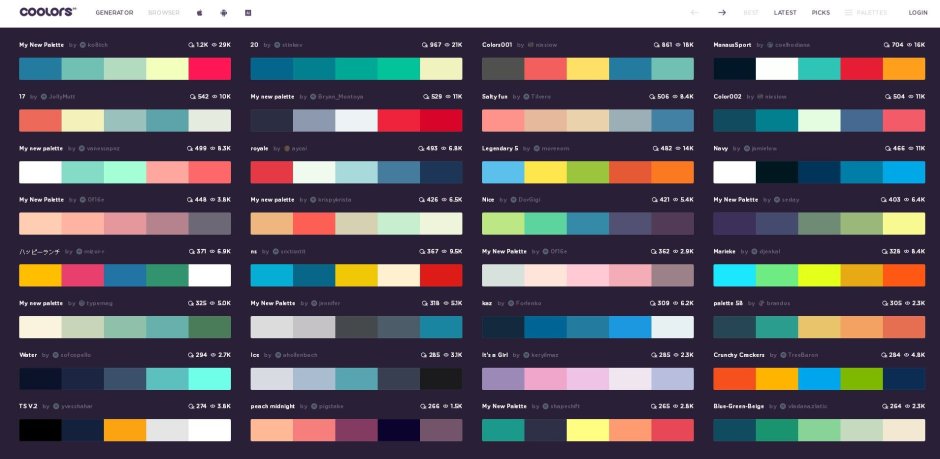
SÁNG TẠO GIAO DIỆN VỚI PHA MÀU TRỰC TUYẾN VỚI CÔNG CỤ CHỌN BẢNG MÀU
Lựa Chọn Màu Chủ Đạo:
Xác định màu chủ đạo phản ánh tính cách hoặc mục tiêu của dự án.
Sử dụng công cụ pha màu để tìm và chọn màu chủ đạo phù hợp với ý tưởng của bạn
Bổ Sung Màu Sắc Phụ:
Kết hợp màu chủ đạo với màu sắc phụ để tạo sự đa dạng và nổi bật.
Sử dụng công cụ pha màu để thử nghiệm và xem xét sự kết hợp giữa các màu sắc.
Đảm Bảo Tính Nhất Quán:
Kiểm tra tính nhất quán trong bảng màu để đảm bảo sự hòa hợp và ổn định.
Tránh những sự chênh lệch mạnh mẽ và gây nổi loạn cho người xem.
Áp Dụng Màu Sắc Tương Thích:
Chuyển bảng màu đã chọn vào thiết kế bằng cách sử dụng mã màu HEX hoặc RGB.
Đảm bảo tính nhất quán trên nhiều nền tảng và thiết bị.
Thử Nghiệm và Tùy Biến:
Liên tục thử nghiệm và điều chỉnh bảng màu của bạn để đạt được kết quả tốt nhất.
Sử dụng tính linh hoạt của công cụ pha màu để tùy chỉnh màu sắc theo sự phát triển của dự án.
Pha màu trực tuyến không chỉ là công cụ, mà còn là nguồn cảm hứng, giúp bạn biến ý tưởng thành hiện thực một cách sáng tạo và chuyên nghiệp. Hãy thực hiện quá trình này một cách thông minh để tạo ra trải nghiệm tốt nhất cho người dùng của bạn.
Xem thêm: Nguyên lý sử dụng màu sắc trong thiết kế
THAM KHẢO CÁC KHÓA HỌC THIẾT KẾ ĐỒ HỌA CHO NGƯỜI MỚI BẮT ĐẦU?
- KHÓA HỌC 3D MAX – VRAY – PHOTOSHOP
- KHÓA HỌC AUTOCAD
- KHÓA HỌC SKETCHUP + LUMION
- KHÓA HỌC AI CƠ BẢN (ADOBE ILLUSTRATOR)
Đừng để tiềm năng nghệ thuật của bạn trôi qua.
Hãy đăng ký khóa học thiết kê đồ họa của Trung tâm Arcline ngay hôm nay !
Địa chỉ liên hệ: