BẮT ĐẦU TỪ ĐÂU? HƯỚNG DẪN DỤNG CÔNG CỤ TẠO BẢNG MÀU CHO NGƯỜI MỚI
Chọn Công Cụ Tạo Bảng Màu
Để sáng tạo bảng màu hoàn hảo, quá trình chọn công cụ đúng là quan trọng. Trên thị trường, có nhiều lựa chọn trực tuyến miễn phí như Adobe Color, Coolors, hoặc Paletton, giúp bạn thuận tiện trong việc tạo ra bảng màu ấn tượng.
Hiểu Về Màu Sắc
Trước khi bắt tay vào tạo bảng màu, việc hiểu rõ về màu sắc là quan trọng. Màu chính, màu phụ, và màu bổ sung tất cả cần được xem xét một cách chi tiết. Sử dụng bánh xe màu để hiểu rõ mối quan hệ giữa các gam màu.
Xác Định Mục Đích Sử Dụng Bảng Màu
Một yếu tố quan trọng trong quá trình tạo bảng màu là xác định rõ mục đích sử dụng. Cho dù là cho website, dự án đồ họa, hay mục đích khác, mục tiêu này sẽ giúp bạn lựa chọn màu sắc phù hợp.
Tạo Bảng Màu Cơ Bản
Bắt đầu với một màu chính ưa thích và sử dụng công cụ tạo bảng màu để phát triển màu phụ và màu bổ sung. Thông qua việc điều chỉnh độ sáng, độ tương phản, và bão hòa, bạn có thể đạt được sự hài hòa trong bảng màu của mình.
Lưu Và Áp Dụng Bảng Màu
Sau khi tạo xong bảng màu, đừng quên lưu lại. Công cụ thường cho phép bạn xuất mã màu HEX hoặc RGB, giúp bạn dễ dàng áp dụng bảng màu vào các dự án thiết kế của mình. Hãy thử nghiệm bảng màu trong môi trường thực tế để đảm bảo nó phản ánh đúng ý định ban đầu
PHỐI MÀU NHƯ CHUYÊN NGHIỆP : KHÁM PHÁ CÔNG CỤ CHỌN MÀU ĐỈNH CAO
Màu sắc chơi một vai trò không thể phủ nhận trong thiết kế đồ họa và trải nghiệm người dùng. Sử dụng công cụ chọn màu đỉnh cao có thể giúp bạn tạo ra phối màu ấn tượng và nâng cao giá trị thị giác của dự án. Dưới đây là một số công cụ chọn màu bạn có thể khám phá:
Adobe Color Wheel
Một trong những công cụ phối màu phổ biến nhất.
Giao diện thân thiện và nhiều tùy chọn màu sắc.
Cho phép chọn màu cơ bản và tạo biến thể, cung cấp thông tin về tương phản và khả năng sử dụng màu trong thiết kế.
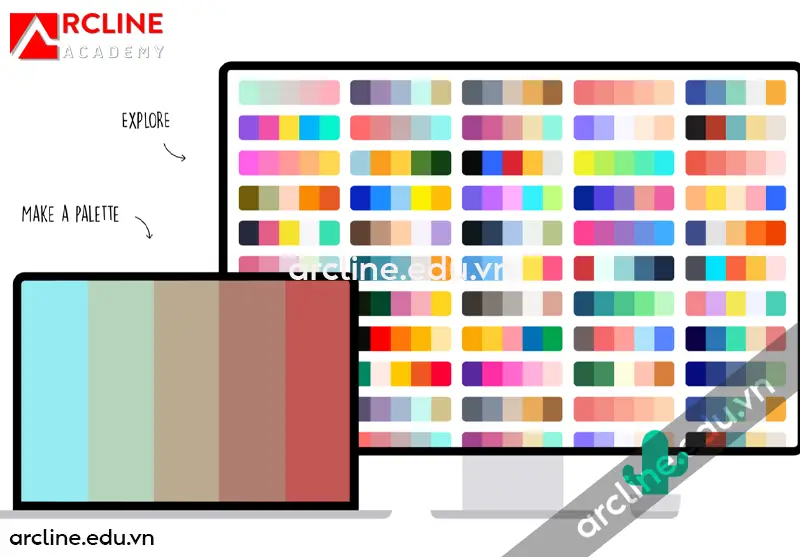
Coolors
Công cụ trực tuyến cho phép tạo bảng màu ngẫu nhiên hoặc tùy chỉnh.
Tinh chỉnh bảng màu bằng cách điều chỉnh độ sáng, tương phản và bão hòa màu.
Hỗ trợ tạo bảng màu phù hợp với dự án cụ thể.
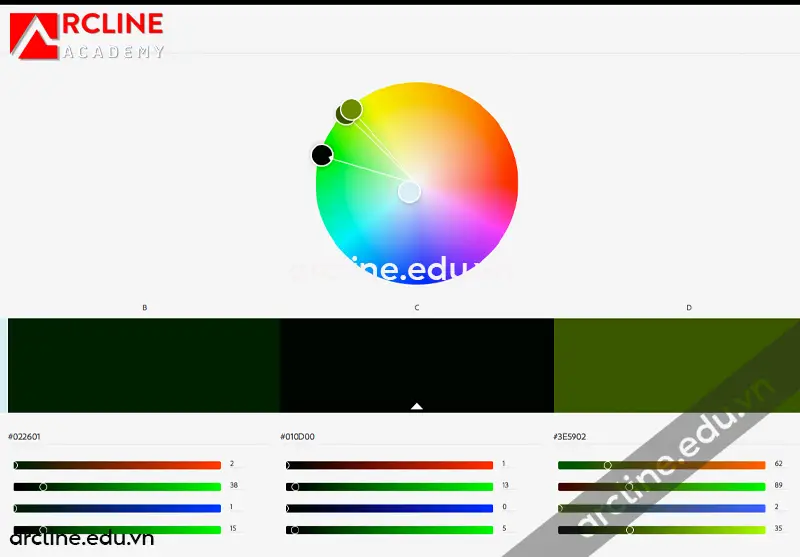
Paletton
Công cụ mạnh mẽ xây dựng bảng màu dựa trên mô hình màu như monochromatic, triadic, và complementary.
Cho phép thử nghiệm và xem trước cách các màu sắc hoạt động cùng nhau trong bối cảnh thiết kế.
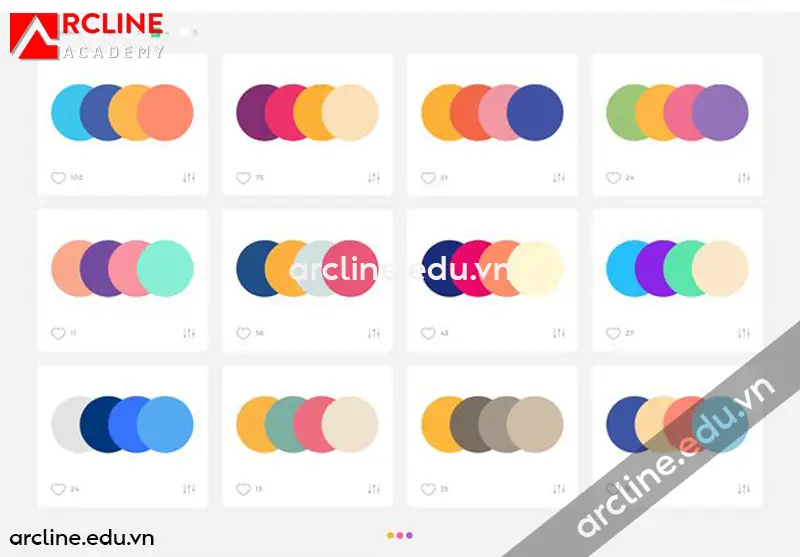
Color Hunt
Cộng đồng chia sẻ bảng màu sáng tạo.
Hàng trăm bảng màu độc đáo để lựa chọn hoặc lấy ý tưởng phối màu.
Được tạo bởi các thiết kế viên và nghệ sĩ độc lập.
PALETTON MÀU : TẠO BẢNG MÀU SẮC CHUYÊN NGHIỆP CHO DỰ ÁN THIẾT KẾ
Paletton: Công Cụ Thiết Kế Màu Sắc Đa Năng
Nếu bạn đang tham gia vào một dự án thiết kế, việc chọn bảng màu sắc đóng vai trò quan trọng. Màu sắc không chỉ tạo sự thú vị và tương tác trong thiết kế mà còn truyền đạt thông điệp và thương hiệu mạnh mẽ. Để giúp bạn tạo ra bảng màu chuyên nghiệp và hài hòa, Paletton là một công cụ mạnh mẽ và đa dạng.
Chọn Màu Cơ Bản
Lựa chọn từ một loạt các màu cơ bản để bắt đầu.
Hiển thị biến thể màu sắc và cung cấp mã màu hex cho sử dụng trong dự án.
Tùy Chỉnh Màu Sắc
Điều chỉnh độ sáng, độ đậm và màu nền để tạo ra sự đa dạng và phù hợp với dự án.
Kiểm Tra Tương Tác Màu Sắc
Kiểm tra cách các màu sắc tương tác với nhau trực quan.
Đảm bảo bảng màu của bạn hài hòa và dễ đọc.
LỢI ÍCH CỦA VIỆC SỬ DỤNG PALETTON
Tiết Kiệm Thời Gian
Nhanh chóng tạo ra bảng màu mà không cần mất thời gian nghiên cứu màu sắc.
Sự Hài Hòa
Kiểm tra tương tác màu để đảm bảo sự hài hòa cho người xem.
Tạo Thương Hiệu Mạnh Mẽ
Chọn màu sắc phù hợp với thương hiệu, tạo sự nhận diện dễ dàng.
Dễ Dàng Chia Sẻ
Lưu và chia sẻ bảng màu với đồng đội hoặc đối tác thiết kế.
WEB PHỐI MÀU : MẸO VÀ QUY TẮC QUAN TRỌNG
Tạo Sự Ấn Tượng Với Phối Màu Đỉnh Cao
Phối màu trong thiết kế web đóng vai trò quan trọng trong việc tạo ra sự hấp dẫn và đồng nhất trên trang web của bạn.
Lựa Chọn Màu Chính (Primary Color) Cẩn Thận
Màu chính là nền tảng của bảng màu, lựa chọn một cách cân nhắc dựa trên thương hiệu hoặc mục tiêu.
Màu chính tạo ấn tượng mạnh mẽ và làm nổi bật thông điệp quan trọng.
Xác Định Màu Phụ (Secondary Colors)
Màu phụ làm nổi bật các phần khác nhau của trang web, tạo cân bằng và độ phong cách.
Đặt ra một bảng màu phụ để tăng sự đa dạng và thú vị.
Tuân Theo Nguyên Tắc Tương Phản
Đảm bảo độ tương phản phù hợp giữa màu văn bản và màu nền để đảm bảo độ đọc và trải nghiệm người dùng thuận lợi.
Giới Hạn Số Lượng Màu Sắc
Hạn chế số lượng màu sắc sử dụng để tạo sự thống nhất và tránh làm rối mắt người xem.
Sử Dụng Màu Sắc Để Tạo Sự Chú Ý
Màu sắc có thể hướng dẫn sự chú ý của người dùng, đặc biệt là đối với các yếu tố như nút “Call to Action” hoặc thông tin quan trọng.
Tích Hợp Gradient và Màu Độc Đáo
Thử nghiệm với gradient và màu sắc độc đáo để tạo sự sáng tạo và nổi bật trong thiết kế của bạn.
Sự đa dạng này có thể tạo ra trải nghiệm trực quan độc đáo và thu hút sự chú ý.
BẢNG MÀU ĐẸP CHO THIẾT KẾ:SỰ SÁNG TẠO TRONG SẮC MÀU
Tạo Sự Ấn Tượng Với Bảng Màu Tuyệt Đẹp
Lấy cảm hứng từ biển cả, cây cỏ, hoa lá, hoặc phong cảnh tự nhiên để tạo ra bảng màu đẹp và tự nhiên.
Màu sắc từ thiên nhiên thường mang lại sự tươi mới và sự sống động.
Sử Dụng Màu Tương Phản
Kết hợp màu sắc tương phản để tạo nên sự nổi bật và sự chú ý.
Đối lập giữa các màu sắc có thể tạo ra hiệu ứng mạnh mẽ và độc đáo.
Thử Nghiệm Với Gradient
Sử dụng gradient để tạo sự mềm mại và chuyển động trong bảng màu.
Gradient giúp tạo ra sự chuyển đổi màu sắc mượt mà và thu hút.
Sử Dụng Các Công Cụ Màu Trực Tuyến
Tận dụng các công cụ trực tuyến như Adobe Color Wheel hoặc Coolors để chọn màu sắc một cách chính xác và sáng tạo.
Công cụ trực tuyến giúp bạn thử nghiệm và chọn màu sắc dễ dàng.
Lấy Cảm Hứng Từ Trang Web Khác
Khám phá trang web khác để học hỏi và lấy cảm hứng về cách họ sử dụng màu sắc.
Điều này có thể giúp bạn phát triển ý tưởng mới và sáng tạo trong bảng màu của mình.
Đảm Bảo Sự Thống Nhất
Bảo đảm sự thống nhất trong bảng màu để tạo ra trải nghiệm nhất quán và thương hiệu mạnh mẽ.
Dù sử dụng màu sắc đa dạng, đảm bảo rằng chúng hoạt động hài hòa với nhau trên toàn bộ dự án.
NGHỆ THUẬT CHỌN MÀU : CÔNG CỤ GIÚP BẠN TÌM MÃ MÀU TRỰC TUYẾN
Adobe Color Wheel
Tận dụng sức mạnh của Adobe Color Wheel để tạo bảng mã màu hoàn hảo.
Chọn màu chính và khám phá các màu phụ phù hợp, với mã HEX và RGB giúp tích hợp dễ dàng vào dự án.
Coolors
Sử dụng Coolors để tạo bảng mã màu hoàn toàn tùy chỉnh và thử nghiệm với nhiều màu sắc khác nhau.
Cung cấp mã màu và tích hợp dễ dàng vào các công cụ thiết kế, giúp bạn dễ dàng kiểm soát màu sắc trong dự án.
Paletton
Khám phá cách màu sắc tương phản với Paletton, công cụ phân tích và tạo bảng mã màu dựa trên nguyên tắc màu học.
Cung cấp mã HEX và RGB, cho phép tùy chỉnh bảng mã màu theo ý muốn của bạn.
Color Hunt
Dùng Color Hunt để khám phá các bảng mã màu độc đáo và sáng tạo được tạo bởi cộng đồng thiết kế.
Tải về mã màu để sử dụng trong dự án và lấy cảm hứng từ sự đa dạng của bảng mã màu.
Material Design Palette
Đối với các dự án sử dụng nguyên tắc thiết kế Material Design của Google, Material Design Palette là công cụ tuyệt vời.
Tạo bảng mã màu dựa trên nguyên tắc của Material Design và tải về mã màu để dễ dàng tích hợp vào dự án của bạn.
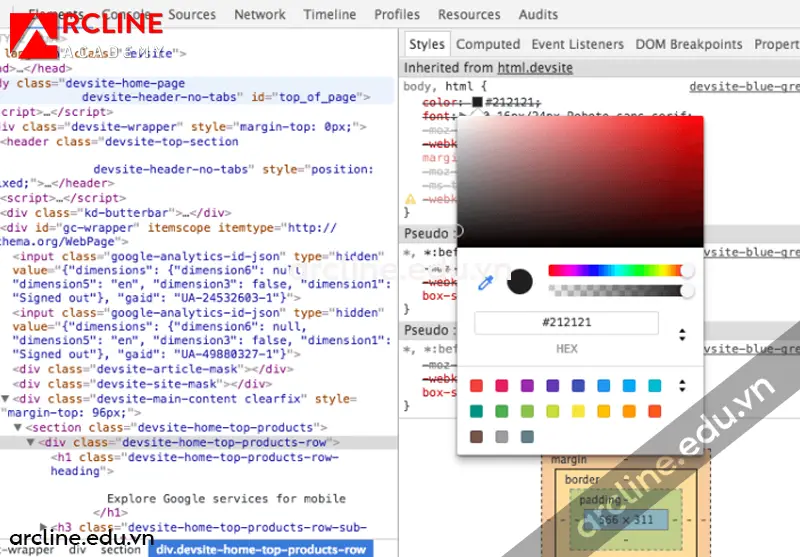
CÔNG CỤ CHỌN MÀU CSS: TỪ LÝ THUYẾT ĐẾN THỰC HÀNH
Mã Màu HEX
Mã màu HEX là chuỗi 6 ký tự (ví dụ: #FF5733).
Sử dụng ký tự từ 0 đến 9 và từ A đến F để biểu diễn màu sắc.
Mã Màu RGB
RGB (Red, Green, Blue) sử dụng giá trị từ 0 đến 255 cho mỗi màu cơ bản (ví dụ: rgb(255, 87, 51)).
Mã Màu RGBA
RGBA tương tự như RGB, nhưng bổ sung giá trị alpha để điều chỉnh độ trong suốt (ví dụ: rgba(255, 87, 51, 0.7)).
Công Cụ Chọn Màu CSS
Tạo và tùy chỉnh bảng mã màu dựa trên nguyên tắc màu học.
Lựa chọn màu chính và xem các màu phụ phù hợp.
Coolors
Ứng dụng trực tuyến giúp tạo bảng mã màu tự nhiên và tùy chỉnh dễ dàng.
Thử nghiệm nhiều màu sắc và kiểm tra cách chúng hoà quyện với nhau.
Paletton
Công cụ phân tích và tạo bảng mã màu dựa trên nguyên tắc màu học.
Lựa chọn màu chính và nhận đề xuất các màu phụ phù hợp.
Color Hunt
Trang web cung cấp bảng mã màu độc đáo và thú vị từ cộng đồng thiết kế.
Tìm kiếm và tải về bảng mã màu để sử dụng trong dự án của bạn.
Việc hiểu và áp dụng màu sắc trong CSS thông qua các công cụ này không chỉ giúp tạo nên trải nghiệm thú vị mà còn nâng cao chuyên nghiệp trong thiết kế web của bạn.
HƯỚNG DẪN TẬN DỤNG CÔNG CỤ BẢNG MÀU CHUYỂN HƯỚNG MÀU SẮC
Hiểu Về Bảng Màu Chuyển Sắc
Màu sắc đóng vai trò quan trọng trong thiết kế đồ họa và web. Sử dụng công cụ bảng màu chuyển sắc có thể giúp bạn tạo nên các hiệu ứng độc đáo và thu hút sự chú ý của người dùng.
Công Cụ Trực Tuyến Cho Bảng Màu Chuyển Sắc
Có nhiều công cụ trực tuyến miễn phí giúp bạn tạo và tùy chỉnh các bảng màu chuyển sắc. Adobe Color Wheel và Coolors là những công cụ xuất sắc để bạn thực hiện điều này, cho phép tạo ra các bảng màu chuyển sắc theo ý muốn.
Chọn Màu Chính:
Lựa chọn màu chính đại diện cho thương hiệu hoặc thông điệp của bạn.
Tạo Các Màu Phụ:
Tạo các màu phụ từ màu chính. Các công cụ thường đề xuất các màu phụ dựa trên màu chính và cho phép tùy chỉnh chúng.
Áp Dụng Bảng Màu:
Sử dụng màu phụ từ bảng màu chuyển sắc để thiết kế các yếu tố như nền, văn bản, nút, hoặc biểu đồ.
Kiểm Tra Đa Thiết Bị:
Đảm bảo kiểm tra thiết kế trên nhiều thiết bị để đảm bảo tính nhất quán và trải nghiệm tốt cho người dùng.
Bằng cách này, bạn có thể tận dụng sự sáng tạo của bảng màu chuyển sắc để tạo ra thiết kế độc đáo và gây ấn tượng mạnh mẽ
HƯỚNG DẪN TẬN DỤNG CÔNG CỤ BẢNG MÀU SẮC CHUYỂN
Chọn Màu Chính:
Bắt đầu bằng việc chọn hai màu sắc hoặc nhiều hơn để tạo thành bảng màu chuyển sắc. Màu sắc nên hài hòa và phản ánh mục tiêu thiết kế.
Hiệu Ứng Tương Phản:
Cân nhắc sử dụng tương phản cao giữa các màu sắc để tạo sự nổi bật và độ chệch giữa chúng.
Sử Dụng Công Cụ Đồ Họa:
Sử dụng công cụ bảng màu chuyển sắc có trong phần mềm đồ họa như Adobe Photoshop.
Lựa Chọn Gradient:
Chọn loại gradient phù hợp, xác định hướng và phạm vi chuyển đổi để tạo ra hiệu ứng chuyển màu mong muốn.
Áp Dụng Cho Yếu Tố Thiết Kế:
Áp dụng bảng màu chuyển sắc cho các yếu tố thiết kế như nền, logo, hoặc các đồ họa web.
Nổi Bật Đối Tượng:
Bảng màu chuyển sắc có thể cải thiện sự nổi bật của đối tượng và tạo ra cảm giác động khi sử dụng đúng cách.
Điều Chỉnh Bảng Màu Chuyển Sắc Cho Phù Hợp
Tùy Chỉnh Thông Số:
Tùy chỉnh độ mịn và dải màu của gradient để phù hợp với nhu cầu thiết kế.
Điều Chỉnh Độ Đục:
Điều chỉnh các thông số như opacity và blend mode để tạo ra hiệu ứng đa dạng và phong phú cho bảng màu chuyển sắc của bạn.
HƯỚNG DẪN CÔNG CỤ BẢNG MÀU DESIGNER ĐẦY SÁNG TẠO
Lựa Chọn Thông Thường:
Chọn một palette cơ bản để làm điểm xuất phát. Cân nhắc sử dụng màu sắc dựa trên nguyên tắc thẩm mỹ và mục đích sử dụng.
Hài Hòa và Cân Đối:
Đảm bảo sự hài hòa và cân đối giữa các màu sắc trong palette để tạo ra bảng mã màu thích hợp.
Điều Chỉnh Độ Bão Hòa:
Sử dụng công cụ bảng màu để điều chỉnh độ bão hòa của màu sắc, tạo sự đa dạng trong thiết kế của bạn.
Điều Chỉnh Độ Sáng và Tương Phản:
Thực hiện các điều chỉnh về độ sáng và tương phản để làm cho màu sắc nổi bật mà không làm mất đi sự hài hòa.
Áp Dụng Trên Nhiều Nền:
Sử dụng bảng mã màu đã được tạo vào các dự án thiết kế thực tế, từ trang web đến ấn phẩm in.
Kiểm Tra Tính Hiệu Quả:
Kiểm tra tính hiệu quả của bảng mã màu trong môi trường thực tế và điều chỉnh dựa trên phản hồi nhận được.
Lưu Trữ Để Sử Dụng Lại:
Lưu trữ các bảng mã màu sáng tạo để có thể sử dụng lại trong tương lai, giúp tiết kiệm thời gian trong quá trình thiết kế.
Chia Sẻ Trong Cộng Đồng:
Chia sẻ các bảng màu của bạn với cộng đồng để truyền cảm hứng và nhận phản hồi từ người khác.
ARCLINE ACADEMY: KHAI MỞ TƯƠNG LAI TRONG THIẾT KẾ ĐỒ HỌA VÀ NỘI THẤT
Đào Tạo Thiết Kế Đẳng Cấp
Trải nghiệm chương trình đào tạo tiên tiến, kết hợp giáo dục chất lượng cao và công nghệ hàng đầu. Arcline sử dụng AI và các phần mềm thiết kế nội thất chuyên nghiệp để nâng cao khả năng học tập của bạn.
TRẢI NGHIỆM THỰC TẾ VÀ SỰ HƯỚNG DẪN CHUYÊN SÂU
Dự Án Thực Tế:
Hãy chuẩn bị cho cơ hội thực hành với các dự án thực tế, giúp bạn áp dụng kiến thức vào thực tế và xây dựng portoflio ấn tượng.
Học Hỏi từ Chuyên Gia:
Được hướng dẫn bởi các chuyên gia hàng đầu trong ngành, bạn sẽ có cơ hội học hỏi từ những người có kinh nghiệm thực tế.
Môi Trường Cạnh Tran, Học Hỏi Mọi Lúc, Mọi Nơi:
Arcline tạo ra một môi trường học tập linh hoạt, giúp bạn phát triển kỹ năng trong điều kiện cạnh tranh của ngành.
KẾT NỐI ĐAM MÊ VÀ NGHỀ NGHIỆP
Tập Trung vào Đam Mê:
Arcline Academy loại bỏ mọi rào cản, giúp bạn tập trung vào niềm đam mê của mình trong lĩnh vực thiết kế nội thất và đồ họa.
Chắp Cánh Cho Ước Mơ:
Nơi bạn có cơ hội chắp cánh cho ước mơ và biến chúng thành hiện thực.
Hỗ Trợ Hiện Đại:
Arcline cung cấp hỗ trợ hiện đại, từ nguồn tài trợ đến mạng lưới cựu sinh viên, để bạn có được bước đi mạnh mẽ trong sự nghiệp của mình.
Xem thêm: Nguyên lý sử dụng màu sắc trong thiết kế
Để biết thêm thông tin chi tiết và đăng ký khóa học Thiết kế nội thất và Thiết kế đồ hoạ ngắn hạn tại Học viện ArcLine Academy
Trụ sở chính: 32/19 Nghĩa Hòa, Phường 06, Q. Tân Bình, TPHCM (Nhà Thờ Nghĩa Hòa – Khu Bắc Hải)
Trụ sở miền Tây: L30-09, Đường số 43, Khu Dân cư Stella Megacity, P. Bình Thủy, Q. Bình Thủy, Tp. Cần Thơ
Hotline: 0988 363 967